За последние годы разработки с применением ИИ-подобных технологий анонсировали или приоткрыли полдюжины конструкторов сайтов, и список продолжает расти. Как они устроены? Как это скажется на конкуренции на рынке веб-дизайна? И готовы ли люди платить за «сайт от машины»?
Генеративный дизайн — прием, при котором часть дизайн-операций доверяется обученному на примерах компьютеру, а человек лишь дает общие размытые пожелания и оценивает полученные результаты, активно изучается игроками разных рынков: от наукоемких производств и строительной отрасли (олимпийский бассейн в Пекине создавали с помощью ИИ) до ИТ-компаний.
Например, компании Adobe и Microsoft финансируют исследования, в ходе которых алгоритмы предлагают варианты наиболее удачной компоновки загруженного на холст контента.

Активное развитие машинного обучения и практических разработок в области нейросетей позволяет включиться в гонку игрокам разного масштаба из разных сегментов. В частности, платформам для создания сайтов. Технологии машинного дизайна, которые мы наблюдаем в разных проектах, отлично ложатся на процессы оформления веб-страниц. Ведь что такое сайты, как не набор текстовой, графической и специальной информации.
За что мы полюбим ИИ в веб-дизайне
Дизайн традиционно считается формой творчества — и вмешательство ИИ в «святая святых» через генеративный аналог творчества кто-то воспримет в штыки, а кто-то — скептически.
Однако в своих решениях мы часто основываемся на паттернах: идеи и находки не рождаются из ничего. И если опытный человек сгенерирует десяток идей, машина способна без устали предлагать сотни и тысячи вариаций. Вы уже можете наблюдать, как «умное» ПО становится помощником дизайнеров и заказчиков в ряде подзадач, которые удачно ложатся на запрос в создании сайта.
Так, проект Rene от дизайнера из Airbnb Джона Голда за минуту справляется с тем, на что у человека уйдет несколько часов: показывает, как будут выглядеть типовые элементы сайта («заголовок», «текст», «кнопка») при разном выборе шрифтов и их размеров.

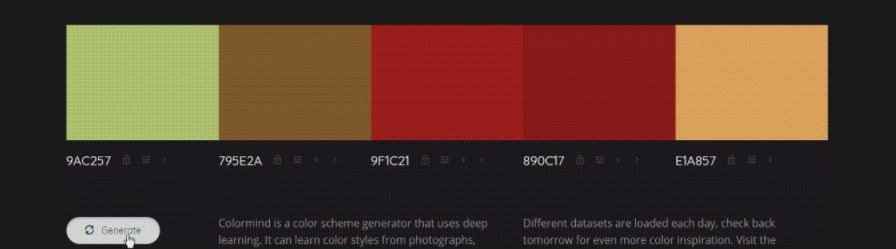
Инструмент Colormind готов без устали предлагать вам комбинации пяти сочетающихся цветов (и их оттенков) для сайта, логотипа или других брендированных элементов. Учитывая, что современный веб поддерживает 16,777,216 цветов, едва ли кто-то, кроме машины, согласится играться с цветами так же глубоко.
Параллельно появляются и коммерциализируемые сервисы вроде генераторов логотипов, берущих «оплату только за понравившийся результат». Такие системы генерируют десятки вариантов по вашим предпочтениям, показывают каждый логотип на нескольких носителях. И “молча” исполняют, если в последний момент вы решили заменить иконку или отказаться от сине-зеленой гаммы в пользу желто-оранжевой. Этого редко можно ожидать от человека.
Почему конструкторы возглавляют этот процесс в случае с сайтами
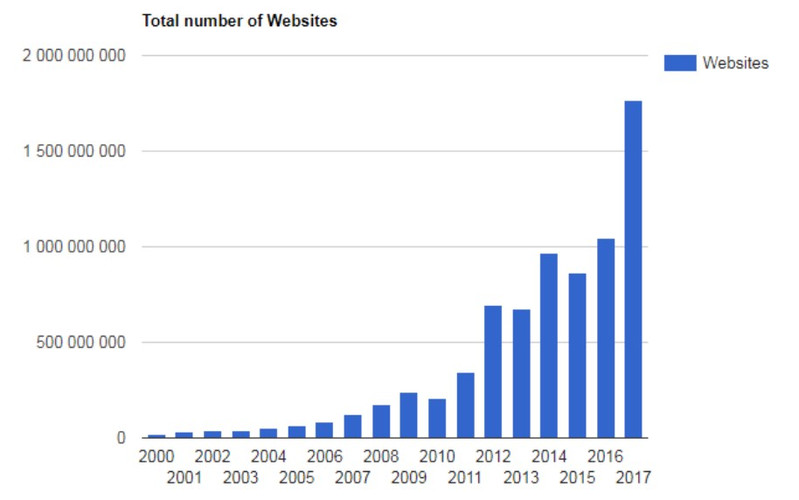
Веб-сайты остаются базовым элементом, с которым мы взаимодействуем при поиске услуг. Ежемесячно и без того более чем полуторамиллиардная база сайтов в сети прирастает - за десять лет число ресурсов в сети увеличилось в 14,5 раз!
Однако, если в 2000-х, как показал опыт нашего первого конструктора uCoz, ты мог всерьез рассчитывать, что сайт в том или ином виде понадобится каждому, то предполагать, что сегодня каждый интернет-пользователь может стать твоим потенциальным клиентом - нельзя.
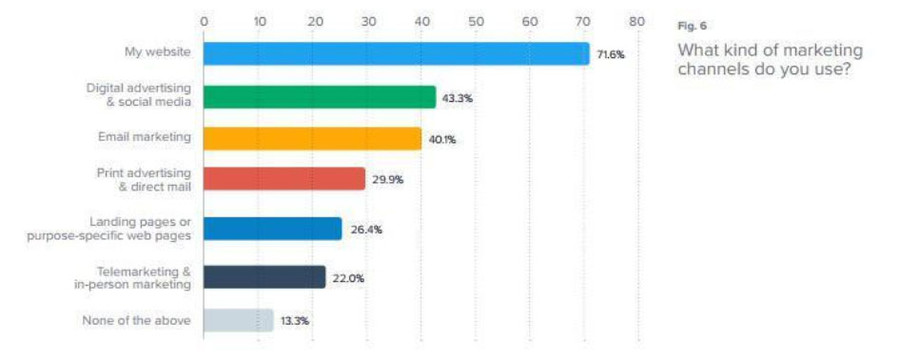
Конструкторы сайтов переориентировались на малый и микро-бизнес — от маркетинговых сообщений до шаблонов и функционала внутри своих редакторов. Ведь как показывают исследования, для многих локальных предприятий именно сайт становится основным маркетинговым инструментом в онлайне:

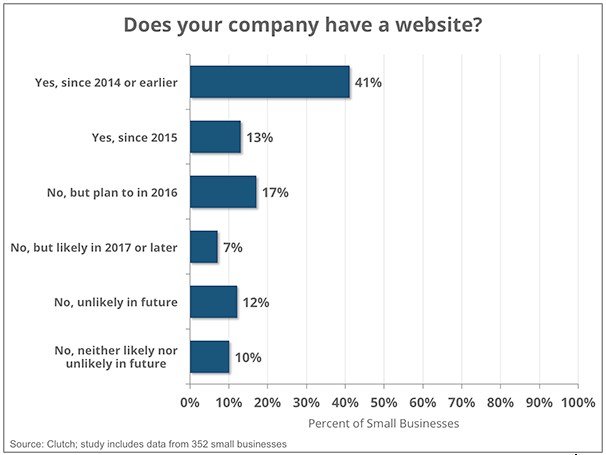
Данные агентства Clutch по рынку Северной Америки, опубликованные в том же 2016-м, показали, что спрос в этом сегменте еще далеко не достигнут — 24% опрошенных предпринимателей задумывались о создании сайта в ближайшей перспективе.

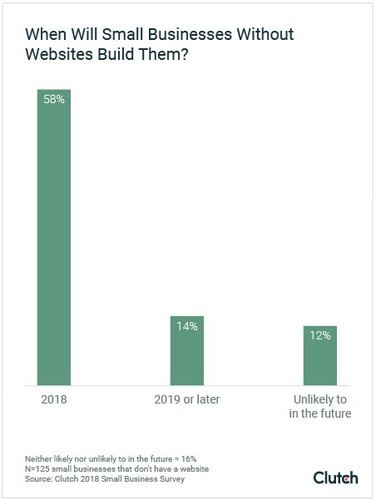
В аналогичном опросе, опубликованном в начале 2018-го, уже 58% респондентов, не имевших сайтов, заявили о намерении создать их в ближайшее время.

На волне спроса на лендинги и сайты-визитки конструкторы уже оказались в выигрышном положении как решения для новичков: нет необходимости что-то скачивать и устанавливать — сайт управляется в визуальном режиме (как увидит посетитель) из браузера, — а многие необходимые для его создания процессы автоматизированы, визуализированы и максимально упрощены.
Сегодня такие облачные платформы первыми открывают возможности автоматизации дизайна при создании сайтов по трем причинам:
- Это четкая выгода: создание сайта даже в простой системе требует сотни шагов — и часть из них рутинна. Например, это копипастинг - добавление контента на шаблон. Снимая эту задачу с человека и ускоряя процесс, вы проталкиваете пользователя дальше по воронке. А он быстрее получает результат.
- Проще получать обратную связь - пользователь, он же один из «учителей» машины с того момента, когда вы решите выпустить ее в свет, находится на расстоянии цифровой коммуникации. Массовость и доступность продукта позволяет выбирать лучшие решения и быстрее выявлять и править ошибки системы.
- Относительная простота задачи. Обычный лендинг или сайт-визитка все же поддаются типизации: а чтобы стать специалистом, машине, как и человеку, нужно учиться «с азов».
При этом, в мире существуют несколько сотен конструкторов. И автоматизация - уж простите за тавтологию - автоматически становится довольно уникальной фишкой.
Помимо отстройки от прямых конкурентов, такое УТП усиливает позиции конструкторов в вечном соперничестве с остальными предложениями на рынке.
Ведь владелец небольшого бизнеса из роли “сам-себе-дизайнер” превращается в заказчика — только вместо исполнителя-человека по ту сторону монитора работает компьютер.
Не случайно все проекты позиционируются именно как умные помощники, которые возьмут рутинные и зачастую болезненные для предпринимателя процессы оформления сайта на себя.
Игра в имитацию: чат-боты и визарды - уже внедренный подход
Еще раз отметим, что внедряя автоматизацию, конструкторы решают и задачи собственного бизнеса — прохождение пользователями воронки. Еще одно недавнее исcледование Clutch выявило, что 18 и 15 процентов пользователей конструкторов, соответственно, испытывают проблемы на двух ранних этапах - при выборе дизайна и наполнении структуры сайта.
Этап выбора шаблона (дизайна)
Многие сервисы предлагают несколько сотен шаблонов с возможностью сменить цвета или всю структуру сайта в любой момент. Однако, сам этап выбора из такой массы вариантов традиционно является одной из точек «отвала» пользователя.
При этом обычно у человека обычно есть сложившиеся предпочтения по цветовой гамме, есть, наконец, тематика бизнеса. Выяснив эту информацию, можно ограничить выбор до разумного числа и показывать те расцветки, которые вероятнее понравятся пользователю.

Сегодня таким путем идут в Wix со встроенной в конструктор системой ADI: на первом этапе с помощью диалоговых окон система выясняет тематику, предпочтения по цветам, собирает с вас пару фраз для первого экрана. Затем показывает один из шаблонов и предлагает, если не понравилось, «сменить дизайн». Во многом это еще и история в духе «Это вы что, за меня еще и пальцы загибать будете?» из советского мультика: при команде на смену дизайна система сама делает пару кликов за пользователя, чтобы поменять шаблон.
Этап наполнения сайта контентом
Наблюдая за пользователями своего конструктора uKit, мы вывели правило ста шагов — минимума действий, которые необходимы человеку, чтобы заполнить выбранный шаблон своим контентом. Чтобы сократить число шагов для части новичков, у себя мы ввели опцию переноса и расстановки контента из Facebook или VK на шаблоне сайта.

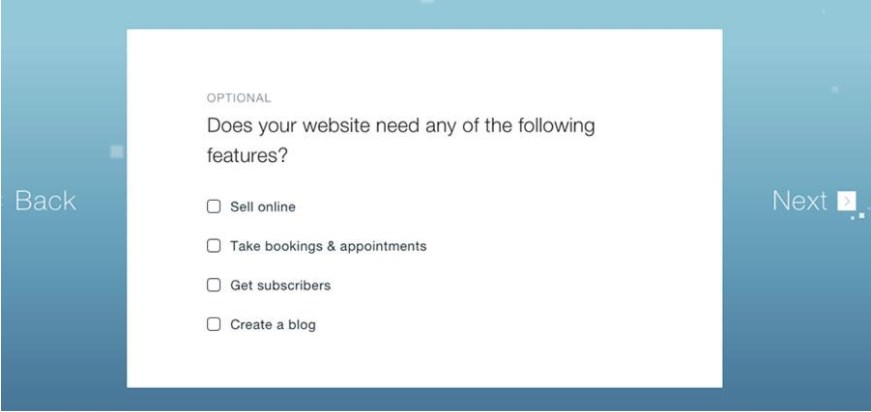
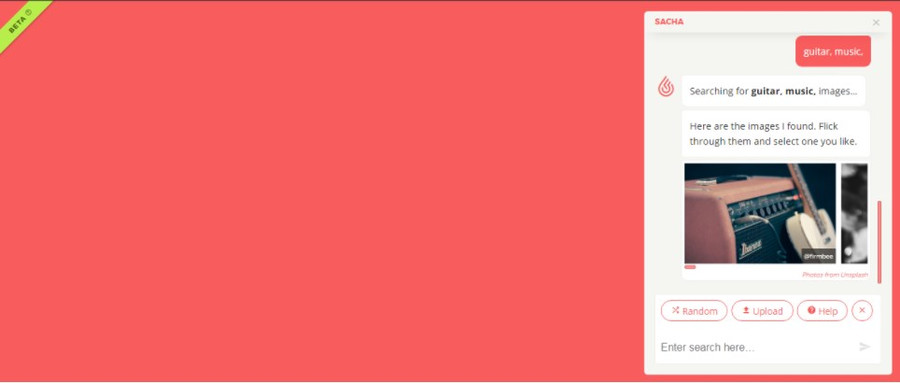
Проект Firedrop пробует решить эту проблему иначе: через диалог с чат-ботом, который имитирует процесс получения брифа. «Виртуальный веб-дизайнер» задает несколько вопросов (название компании, слоган, направлении деятельности) — добавленные в виде ответов вами материалы идут на заполнение первого экрана и блока контактов. Картинки загружаются с жесткого диска, либо ищутся системой по ключевым словам.

Два в одном
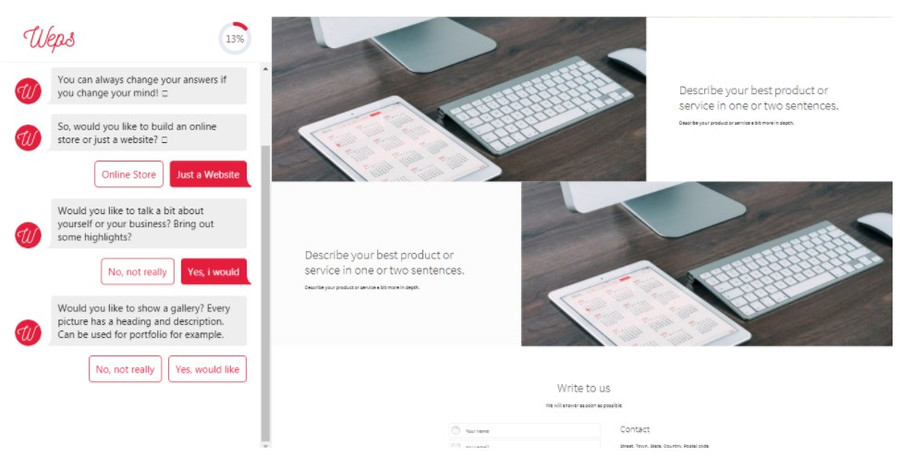
Любопытным путем совмещения шагов идет проект Weps: чат-бот добавляет или убирает блоки для сайта в зависимости от ответов, а параллельно “вытягивает” из вас кусочки текстов и графики для их заполнения.
Однако, в случае таких систем Сегодня пользователю предлагается пройти роботом лишь этап создания первого экрана и блока контактов.
«ИИ плюс человек» против ИИ: какими будут инструменты редизайна сайтов
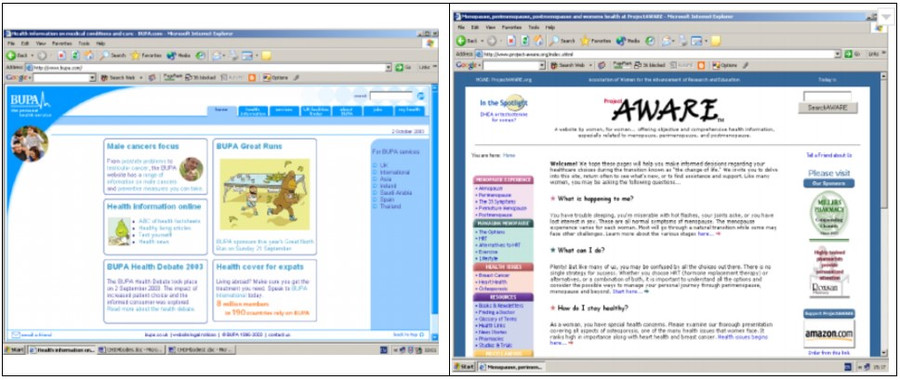
Еще в 2004 году исследователи из университетов Нортумбрии и Сассекса провели эксперимент с целью выяснить, что влияет на желание человека уйти или остаться на страницах сайта. Выяснилось, что в 94% это были факторы, которые относятся к восприятию - выбор цветов, расположение информации, считываемость навигации и так далее.
При этом сайты, которые показывали испытуемым, выглядели так:

С тех пор факторов, влияющих на наше восприятие как посетителей сайтов, прибавилось. Давайте проведем свой небольшой умозрительный эксперимент, сравнив график появления веб-ресурсов от Internet Live Stats с историей появления новых технологий, устройств и привычек, по которым пользователь взаимодействует с вебом:

Пример, который сразу приходит в голову: первый iPhone появился свыше десяти лет назад, а инструмент для подстройки сайтов к разным экранам без создания мобильной версии — Bootstrap – пятью годами позже. В прошлом году, изучив сайты малого бизнеса из «Яндекс.Каталога» и баз 2ГИС, мы нашли, что 63% из них не адаптировались под смартфоны. Мобильную версию имел всего 1%.
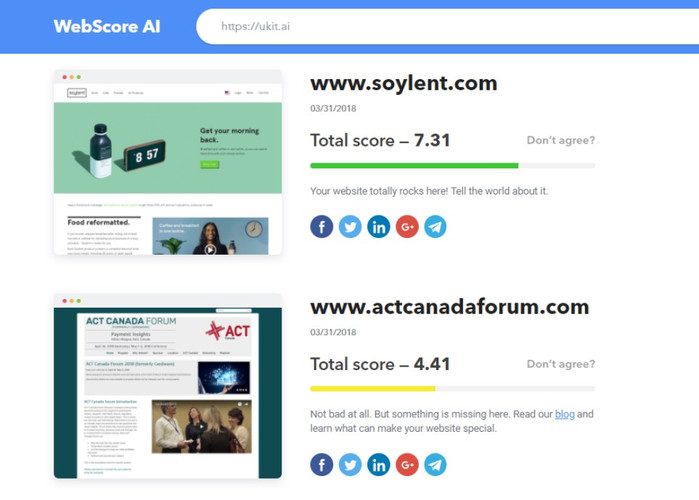
Аспектов, влияющих на восприятие сайтов — масса. Например, создавая систему оценки визуальной привлекательности сайтов с помощью алгоритма, мы задали ему 125 параметров, озвученных дизайнерами, а подключенная к проекту нейросеть дополнительно вычленила еще почти тысячу признаков хорошего сайта.

Малый бизнес — один из самых уязвимых сегментов в плане учета таких мелочей: тут до сих пор встречаются странички, лично сверстанные директорами в блокноте. Вносить серьезные изменения на таких сайтах — головная боль, да многие просто и не уверены в своих силах.
Эти факты наталкивают нас на поиск метода, который позволит пользователю получить результат «редизайн сайта» меньшим количеством усилий, времени и денег.
«ИИ плюс человек»: лидогенерация клиентов дизайнерам
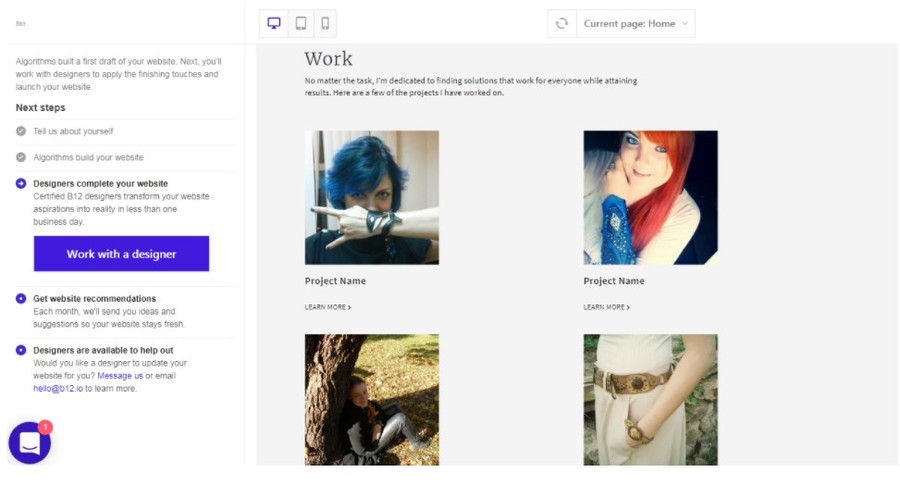
В минувшем году мы наблюдали сразу два проекта, которые, используя интерес к термину AI, вовлекают вас через визард в процесс создания или переделки существующей странички, а затем предлагают доделать результат силами человека.

Проект B12 предлагает цену $229 (плюс $19 за поддержку в месяц потом) и обещает сутки на выполнение заказа. Второй сервис, Mopro, идя аналогичным путем, предлагает дальнейшую работу по более «студийной модели» - за $199 в месяц. Пока оба проекта лишь переносят часть изображений со старого сайта или из соцсети.
И правда в том, что подобные задачи можно решить и без приставки “ИИ”, - несколько конструкторов вот уже несколько лет предлагают сервисы «сайт под ключ» и помогают с переносом части данных.
Однако сама идея за B12, пусть даже не до конца оформленная, приводит нас к мысли в верном направлении: можно забирать со старой страницы некий контент и облекать его в более красивое оформление. А уж кто будет вносить оформительские штрихи - машина или человек, покажет время.
ИИ сам по себе: системы генеративного дизайна
Идеи с совмещением неких алгоритмов и ручного труда реализуемы уже сейчас. Однако, они не решают важного вопроса - вопроса скорости, c которой пользователь получит результат. Более того, вкрапления ручного труда плохо сочетаются с идеей масштабируемости и ценовой доступности продукта, которая обычно стоит за SaaS-продуктами вроде конструкторов сайтов.
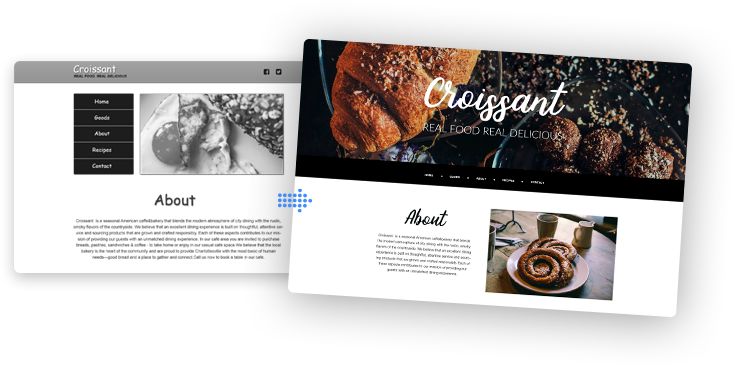
Мы занялись решением этих вопросов в проекте uKit AI: система распознает структуру старой версии сайта, вычленяет уникальный контент и пересобирает его контент на адаптивном шаблоне конструктора. При этом мы уже знаем цветовые предпочтения заказчика и можем на данных научить машину исправлять типичные ошибки, - например, распознав блок контактной информации, выносить его на видное место. Потому что контакты и время работы - то, что статистически волнует посетителя.
Кто готов за это платить
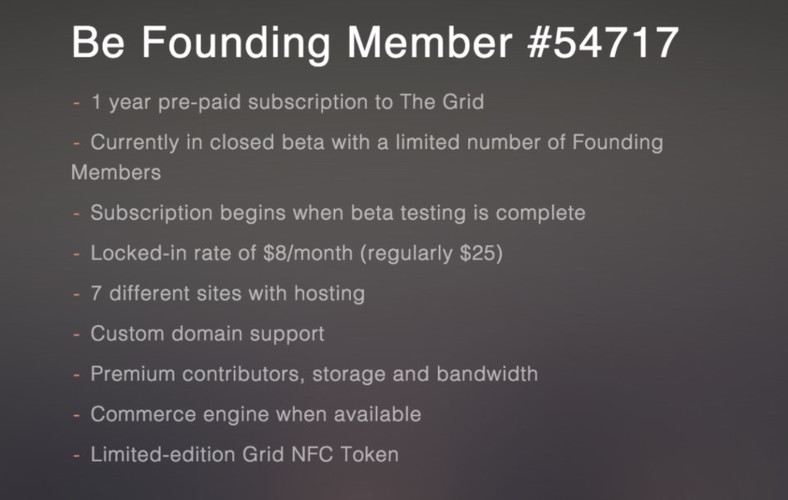
В 2014-м году команда конструктора Grid, которая собиралась алгоритмизировать и автоматизировать создание веб-страниц, запустила кампанию по сбору средств на Kickstarter. За $96 любой желающий мог забронировать годичный доступ к сервису, запуск которого лишь был обещан в будущем. За десять месяцев проект собрал свыше 50 000 «бэкеров».

Через три года (и спустя несколько месяцев после реального запуска) Grid вновь объявил о краудфандинге — на этот раз, среди действующих подписчиков: им обещали ускоренную версию сервиса, который пробовал подбирать цвета и шрифты для заполненной пользователем страницы. Спустя пять дней после старта email-кампании, разработчики отчитались о том, что собрали средства от 5 000 «жертвователей».

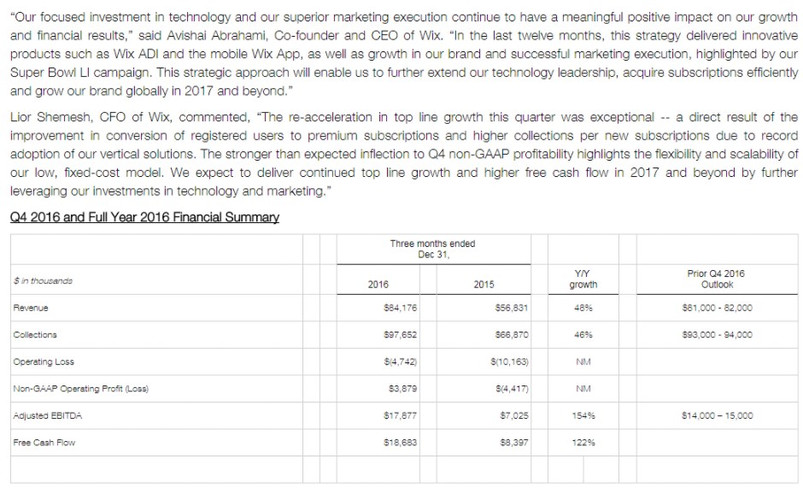
Еще одним примером служит ADI. Он является лишь одним из предусмотренных методов создания сайта, который выбирает сам пользователь, и не установлен «по умолчанию». Из-за этого оценить его вклад в выручку Wix сложно, однако через два квартала после запуска проекта компания отчиталась о росте числа платящих пользователей, а CEO особо отметил роль этого инструмента. Совпадение?

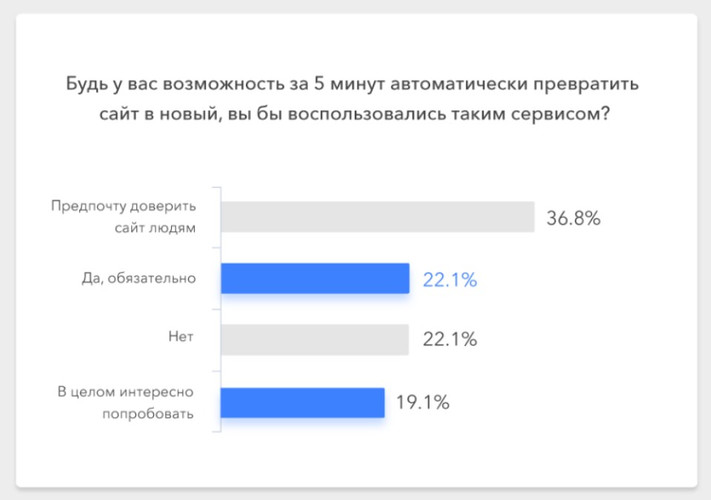
Наши исследования также показывают высокую готовность людей пользоваться такими инструментами. Хорошая новость для тех, кто занимается созданием сайтов на заказ, — далеко не всего пока готовы доверять программам. Новость еще лучше — подобные системы разрабатываются не для того, чтобы вытеснить исполнителей с рынка.
Что это значит для отрасли веб-дизайна
В июле 2017-го издание Bloomberg опубликовало созданную совместно с учеными из Оксфорда инфографику о том, какие профессии подвержены автоматизации. Работы графического дизайнера и веб-разработчика расположились в комфортной зоне «низкого влияния и угроз от ИИ-автоматизации».
Тому есть объяснение. До 70% новых сайтов так или иначе создаются с привлечением внешних или штатных исполнителей: это огромная «армия», чья численность не поддается учету. Пытаться заменить ее бессмысленно. Да и зачем, когда можно предложить ей свой инструмент. Тем более, автоматизация рутины идет в этой области семимильными шагами — от связки «обычных» Scetch и Zeplin, которые облегчают сотрудничество дизайнера и верстальщика, до Photoshop, в котором все больше функций создается с участием машинного обучения.
И появление новых, обучаемых и постоянно доступных помощников в этой отрасли, - следующий этап развития веб-дизайна, на пороге которого мы сейчас стоим.


Ваш комментарий