Мы попросили предпринимателей и веб-профессионалов вспомнить, как они делали свои первые сайты — получился интересный взгляд на эволюцию подходов и проблем, с которыми сталкивались разные категории граждан.

Начало: все сам или «сайты за 300»

Каким был мир в 2006 году
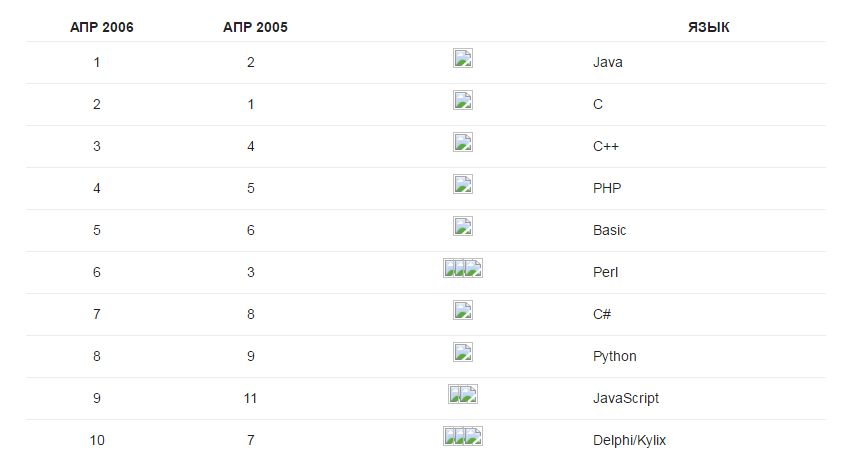
Журнал «Хакер» рапортовал о том, что Java подвинул С с верхней строчки в списке «самых используемых языков программирования». Сам список выглядел так:

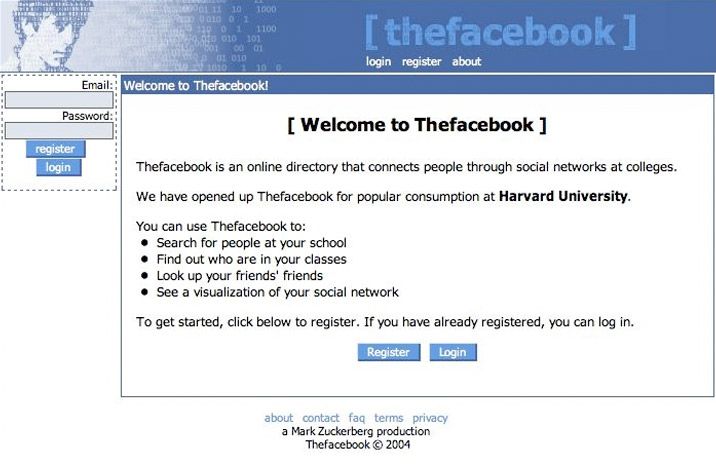
Балом правили форумы, но соцсеть Facebook уже открыла публичную регистрацию. Через пять лет она подвинет форумы, фанатские и личные сайты.

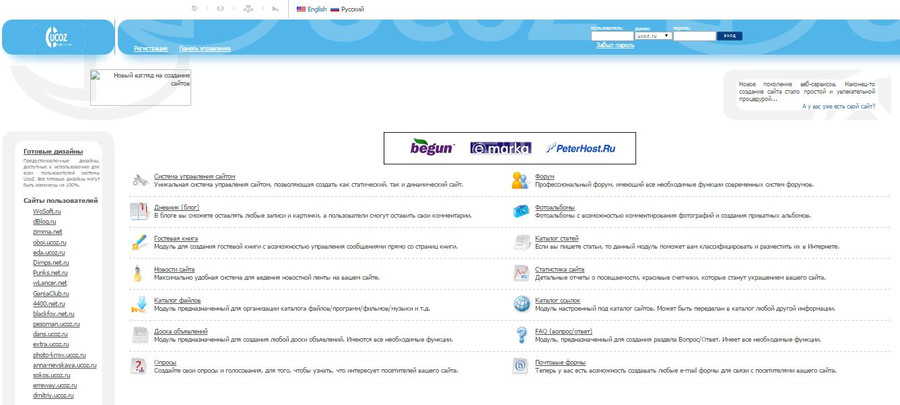
Мы только запустили первый конструктор сайтов из линейки uKit Group, используя Perl и PHP под капотом, и идею «делать сайты теперь весело» — в маркетинге. За первый год продукт привлек 100К активных пользователей:

У нас были печеньки:

Первый сервер, на котором жили наши сайты, пришлось подпиливать ножовкой, чтобы он влез в стойку (пруф).
Подпиливать на ходу приходилось многое. Люди жили, внося правки в html-код страничек и пользуясь самописными системами управления контентом...

А главным. Главным было, «чтоб в Internet Explorer нормально выглядело».
Платон, руководитель UX-студии (бизнес существует уже 13 лет):
«В начале 2000-х мы периодически выполняли заказы на фрилансе, но хотели стать полноценным бизнесом. Для статуса сделали сайт: в воскресенье, часа за 3-4 — это обычная HTML-страница с таблицами.
Про юзабилити в то время слышали не все, и я написал небольшой пафосный текст об этом в «шапке» — белым по бордовому. А самым важным был список проектов — для внесения правок и добавления информации о новых работах мы правили код вручную.

Первые года полтора мы меняли этот сайт-одностраничник перед каждой конференцией. Затем устали, решили создать визитку, но использовать CMS не захотели. И связали скриптами несколько HTML-блоков — и по-прежнему делали все вручную в Notepad.
Со второй версией нашего сайта мы жили примерно 8 лет. Но в середине 2013 года внезапно проиграли один из тендеров — главной причиной стал наш «устаревший сайт».
Елена, сооснователь компании-разработчика ПО для обогащения данных клиентов:
«Наш первый сайт мы сделали сами: 11 апреля 2006-го зарегистрировали компанию, а на следующий день сверстали страничку. Сайт лично рисовал и верстал генеральный директор.

CMS за сайтом у нас поначалу не было — как не было и никакого продукта, описанного на нем. Сайт получился в духе модных лендингов для сбора предзаказов. Только адреса почты мы тогда не собирали».
Михаил, тогда — совладелец веб-студии, ныне — сооснователь сообщества Python-программистов:
«В начале 2000-х в массовом вебе были в основном Perl и PHP. И был спрос на статические сайты — мы с другом ушли из телефонной компании и стали работать на себя. Помню, первый клиент за 300 000 нам казался «вау».

У нас была своя CMS — она работала как десктопное приложение и генерила статические страницы на выходе. У каждого тогда были свои решения подо все — анализ SEO-показателей сайтов клиентов, таск-менеджеры и т.д. Сервисы и коробочные решения распространились чуть позже — к тому моменту мы с партнером как раз решили разойтись: он перевел все на появившийся тогда «Битрикс», а я — ушел на фриланс делать сайты на опенсорсных системах».
Екатерина, тогда — начинающий учитель информатики из Нижнего Новгорода, ныне — издатель электронного СМИ:
«14 ноября 2007-го я создала личный сайт учителя через конструктор и стала размещать на нем наработки по урокам, организовала форум. Мне была нужна методическая помощь: не только конспекты уроков, но и контрольные задания и, конечно, советы опытных педагогов.
Конечно, в то время dial-up модемами было достаточно трудно наполнять сайт. Да и отдать 600 рублей для регистрации домена я решилась не сразу…

Скоро стало видно, что люди готовы не только обсуждать мои работы, но и сами хотят публиковать свои. Примерно через год-два после создания сайта количество поступающих материалов стало внушительным, мы сформировали первую редакцию — а верстальщик Александр и Евгений, директор uCoz, помогали нам с редизайном сайта».
Менеджер интернет-проектов Олег, который пожелал остаться анонимным:
«Это был далекий 2009 год... Мы изучали html как могли».

Тимур, тогда — фрилансер, сегодня — индивидуальный предприниматель:
«Это сейчас есть конструкторы, которые позволяют создавать сайты за пару часов, вообще не зная ничего. А я первым шагом купил книжку и сделал на коленке свой первый сайт, код для которого писал в блокноте — целый месяц, по книжке. Сайт, разумеется, был ужасен, но я визжал от восторга, когда отправлял ссылку друзьям по почте.
В общем, сайт-то был. Но чтобы можно было предлагать услугу сайты на заказ, требовалось портфолио. Тогда я взял ноутбук в кредит и сутками осваивал технологии. Сделал штук 20 сайтов, собрал из них портфолио, зарегистрировался на фриланс-бирже и через пару месяцев получил первый заказ. Разумеется, я скакал от восторга по квартире».
Часть 2. Перемен, мы ждем перемен
Каким был мир в 2010-м году
Период «сделать все самостоятельно на чистом HTML» почти что канул в лету. Хотя... В 2014-м Барри Смит сделал тот сайт «по всем канонам трендов»: адаптивный, кросс-браузерный, быстро грузящийся и т.п.

Это было время, когда появились «переписи фрилансеров», которые фиксировали рост числа «чистых фрилансеров». Заказчикам стали массово предлагать безопасные сделки.

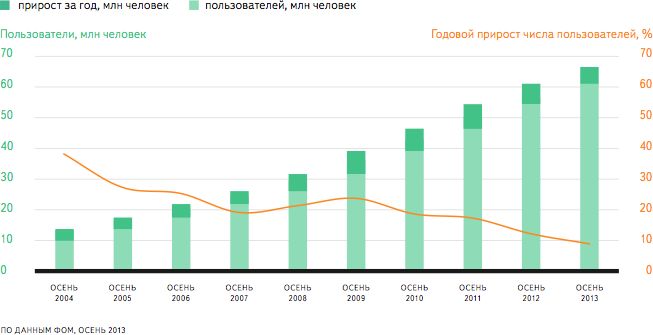
При этом доля «специалистов по сайтам» (по данным FL и «Вышки») относительно общего числа фрилансеров упала — мир заполонили копирайтеры: что, видимо, объясняет рост числа домохозяек на предыдущем графике ;)

Это было время роста интереса к CMS. Это было время рейтингов — потому что вариантов «на чем делать» и «кто сделает» стало очень много. За год до этого заработал «Рейтинг Рунета», объединивший ряд чартов на одной площадке. Рейтингов тоже было много, и они не совпадали во мнениях.

Вместе с тем, это было время роста SaaS-сервисов – как бюджетной альтернативы для самостоятельных, объединившей «хостинг и онлайн-редактор для сайта в одном».
Например, немецкий Jimdo рос, переманивая пользователей старых «сайтов Google» и закрывавшегося GeoCities от Yahoo (как раз в это время уходят в тень легендарные хостинги — через пару лет не станет и «Народа»; точнее, он переедет на uCoz.

Это было время расцвета идей конструкторов сайтов: что интересно, не выживали только совсем странные, вроде «конструктора сайтов для подростков и женщин в декрете», либо — те, что ориентировались на WAP-браузеры, как KMX.

В России паблики VK стали успешно конкурировать с фан-сайтами о кино, музыке и разном-там-аниме, а аккаунт в соцсети для многих заменил персональный сайт (даже когда Дуров убрал стену).

На волне всеобщего подключения в веб стали активно приходить малые предприниматели из оффлайна. 2010-й — год первой большой рекламной кампании от Avito.

Классифайды сделали много полезного, чтобы вытянуть микро-бизнес в сеть — эти люди затем и станут частыми заказчиками услуг фрилансеров и новой целевой аудиторией конструкторов.

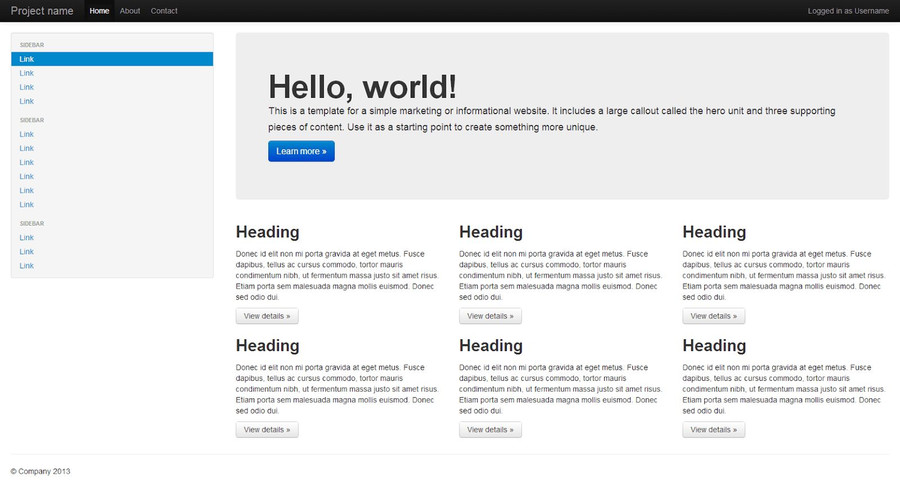
Оставался год до выхода Twitter Bootstrap — идея адаптивной сетки даст возможность подстраивать сайт под любые экраны без отдельной мобильной версии. Мы используем это в новом проекте, uKit.

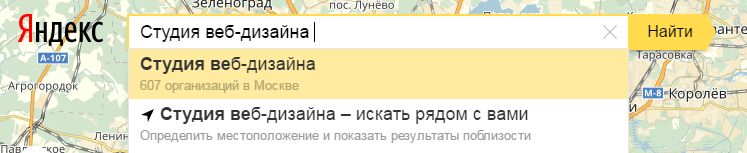
В общем, много всего интересного и полезного принесла нам первая половина 2010-х. А ответ на вопрос «сколько же стоит сделать сайт» — до сих пор каждый месяц «Яндексу» его задают десятки тысяч человек — стал еще более мультивариантным...
Елена, все также совладелица компании-разработчика софта:
«Со временем необходимость править HTML и перерисовывать все картинки привела к идее сделать все как у «больших» проектов. Поэтому через в 2010 мы решили заказать веб-студии наш сайт на базе коммерческой CMS. Бюджет был около миллиона рублей. Начался выбор студии в Москве.

Первая студия хотела работать с нами только через Skype. А чтобы переубедить нас и рассказать, как здорово работать удалённо, ребята обещали прислать к нам на встречу своего дизайнера. И правда, удаленно было лучше — перед встречей у человека образовались «срочные дела», и он не приехал. Больше нам никто не писал.
Из второй студии к нам приехали на встречу, но затем мы месяц не могли добиться коммерческого предложения. А потом менеджер, который вел нас, уволился. Нам назначили нового аккаунта: она пообещала связаться через неделю — и больше мы не получили от нее ни одного сообщения.
С третьей студией мы успели сделать несколько макетов страниц. Но затем дизайнер внезапно попал в больницу после длительной йогической голодовки — а вернувшись, заявил, что пересмотрел свои жизненные приоритеты. И не захотел больше заниматься вебом. На этом все и закончилось.
Иногда мы думали — может, стоит взять готовый шаблон и сделать все самим».
Иван, тогда — разработчик в студии, ныне — разработчик в банке:
«Первым проектом, в котором я принимал участие, был сайт образовательного проекта: задача была в том, чтобы добавить на «сайт с новостями» социальную составляющую — разделить учетные записи по уровням доступа (студент, преподаватель и т.п.), а заодно интегрироваться с существующими социальными сетями: Twitter, Facebook, «ВКонтакте».
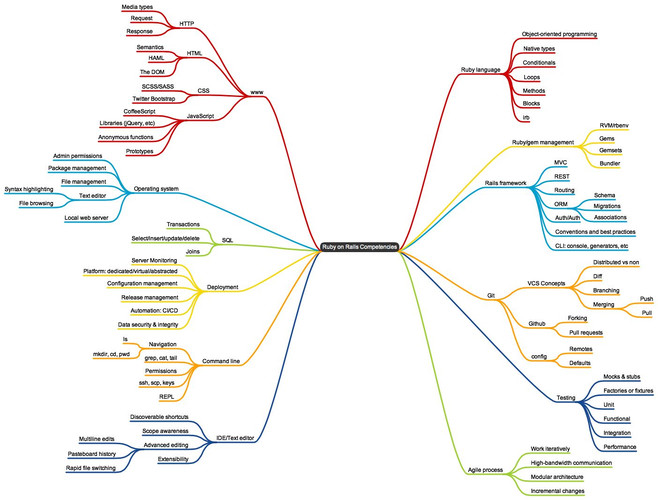
В то время активно набирал популярность Ruby on Rails, поэтому сайт строился на его основе. Это было мое первое знакомство с Ruby, так что шишек набил я много.

Основными проблемами были «пухлые» контроллеры, лишние зависимости, нежелание писать тесты и force push’ы в git-репозиторий. Через это проходят все веб-разработчики. Что касается фронт-части, то там было все просто — первая версия Bootstrap и немного JavaScript».
Анна, маркетолог образовательного проекта:
«В 2014 году у нас была страничка на сайте основателя — голый текст с картинками, который мы корректировали прямо в коде страницы.

В апреле 2015-го мы решились сделать свой первый в жизни лендинг. Пытались найти лёгкий в создании и красивый вариант. У знакомого было портфолио на одном из самых популярных международных конструкторов сайтов — мы перешли туда. На первом этапе были счастливы, но потом, например, узнали, что не работает «Вебвизор», т.к. основная масса их аудитории пользуется Analytics.
Мы пробовали обращаться к студии, но наш бюджет их не заинтересовал — и нас отправили к фрилансерам. Пока искали, решили сами попробовать Wordpress, нашли расширения к нему. Пока мы ковыряли WP, нам привели человека, разбирающегося в Joomla. Он быстро отвечал, задавал правильные вопросы — и денег просил немного, но система управление нас немного смутила. После нам посоветовали систему ModX и разработчика. Он ответил быстро, но просил за мобильную и веб-версии оплатить отдельно, и мы не сошлись в цене.

В итоге мы вернулись к конструктору сайтов, но уже российскому».
Дмитрий, тогда — студент-фрилансер предпоследнего курса, сегодня — миддл-разработчик в ИТ-компании
«Свой первый сайт я делал с мобильного телефона — вроде бы это была Нокия. Использовал конструктор kmx.

Но настоящий прорыв был, когда я малость научился программированию и начал генерировать PHP-«костыли» — чтобы страницы при этом выглядели как динамические. Заказов было много!»
2017-й: Новая надежда

Несколько фактов о сайтах в 2017-м:
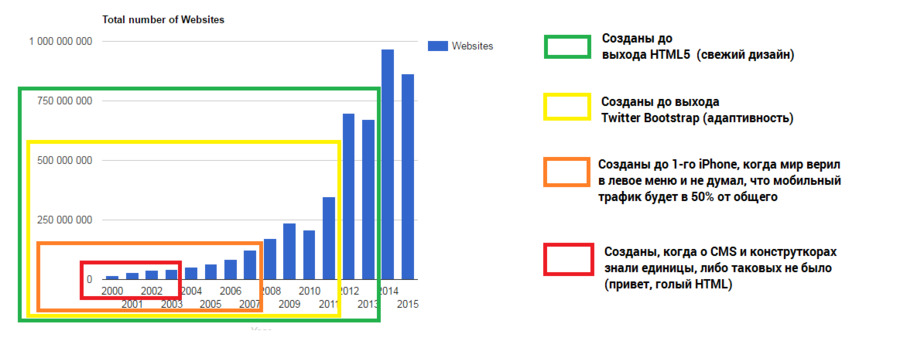
- Сегодня в мире свыше 1 миллиарда сайтов;
- Порядка 50% сайтов так и не используют никакой системы управления и живут на голом html;
- Порядка 70% сайтов могли морально устареть, если не менялись капитально с момента их создания.

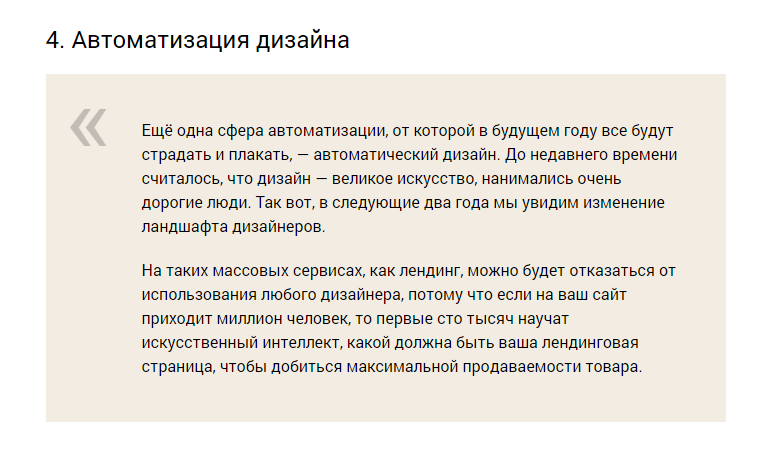
Сегодня сайты можно создавать автоматически с помощью обычных и ИИ-подобных алгоритмов. Следующий шаг — редизайн сайтов с помощью ИИ, который подружит предпринимателей и фрилансеров.
TL;DR.
Кажется, еще лет через пять лет люди будут вспоминать процесс создания и обновления своих первых сайтов совсем по-другому.
P.S.
Делитесь своими историями в комментариях.


Ваш комментарий