Using computer vision, generative algorithms and neural networks to fasten websites redesign.

Part 1: the Basics
Nothing ever stays the same, and from time to time you need to change some things on your website to keep it up-to-date. Maybe it’s about looks and a renewed color scheme. Maybe there are technical issues — like cancelling Flash blocks and going fully HTML5. Usually, it’s a combination of different reasons.
Since design trends and technology landscape tend to change every couple of years, it would be great to have an assistant that takes away the routine and fastens the website upgrading process.

Even if you’re a design and IT person and can make everything on your own (or know someone who can), a robot like this will save your time and allow you to focus on more important and creative parts of website building. Whether you have just a personal landing page or a small company website like most of website owners these days, smart automation would be better for both — saving more time and handling that common lack-of-technical knowledge problem.
The modern level of technology makes it possible to create this kind of a robot.
Generative algorithms are able to create multiple design variations in minutes and already implemented everywhere from CAD programs for aerospace engineers to free logo generators for small businesses. Computer vision at this point if its development allows us to work with complex objects. At the same time, machine learning and neural network training proved effectiveness in many spheres over the past 5 years — including web design.
So, how can websites redesign process be automated? Here’s the way we see it.
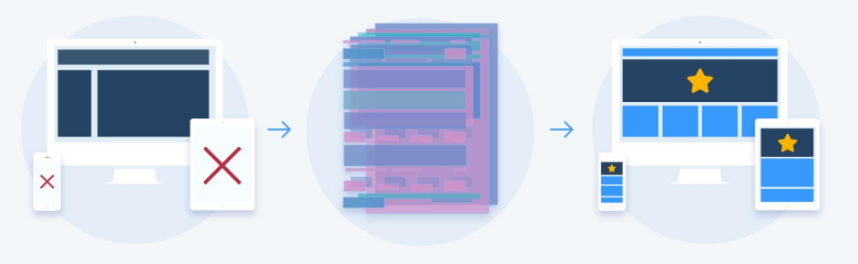
1. First of all, a modern web page needs a fast HTML/CSS loading and responsive layout. To create that, we can detect the core structure and the unique content of an old page version and export these details to the modern code environment.

2. Generative design. Content is the king. But you still need to find the best way to combine and format it on the page. An algorithm may create such combinations faster — just give it the basic rules (like an idea of a clickable phone number in the header, etc), some good examples and some creative freedom so it could try different texts, media and other content types compositions.
3. And then, the only thing left is to select and show you the best idea of how the new version of your website should look like. To do that, we can emulate an opinion of a ‘typical internet user’ — since we are talking about small businesses, visitors to their pages may be described as a general audience.
One of the main points is having the environment. A website building tool with a modern stack may fit well for this purpose.
Traditionally, website builders are recognized as ‘create your stunning website from scratch’ instruments. It doesn’t really matter what serves the source of content for it — and existing web pages may be the source too! This kind of an approach is already used in ‘turn your social media page into a website’ converters like Pagevamp or our uKit Alt.

That’s how it works with a Facebook page serving as a source and uKit website builder as a website environment. Types of content on Facebook are always the same so you can even use a fully deterministic algorithm to fasten the page creation process via API.
Part 2: the Systems
Since types and volumes of initial data you get from a particular website will often vary, you need to spend some extra time to train and retrain algorithms to work with such indistinct classes. But the core idea stays quite the same: get content, combine it, show the result in a modern environment.
We have 3 steps, so we need 3 systems that will come into action one after another. Right now our team has independent prototypes of these systems which will be soon merged in one product called uKit AI 1.0.
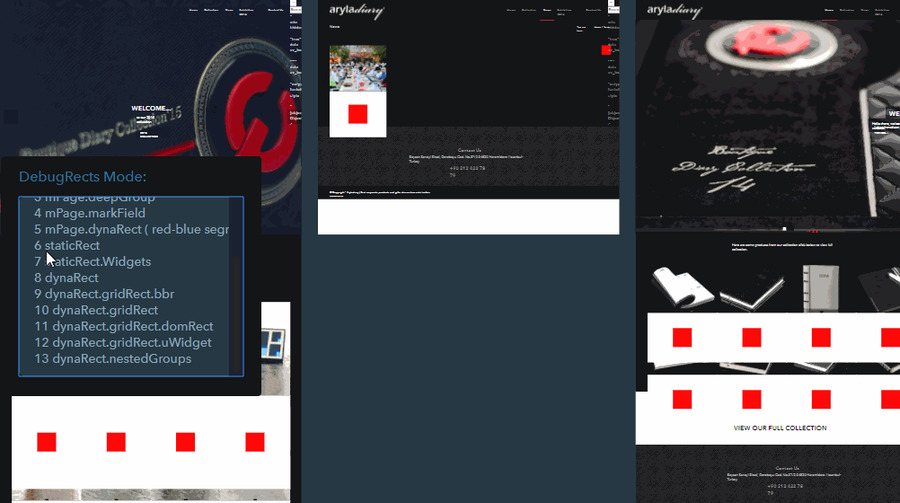
Computer vision for content detection + import into a modern code environment.
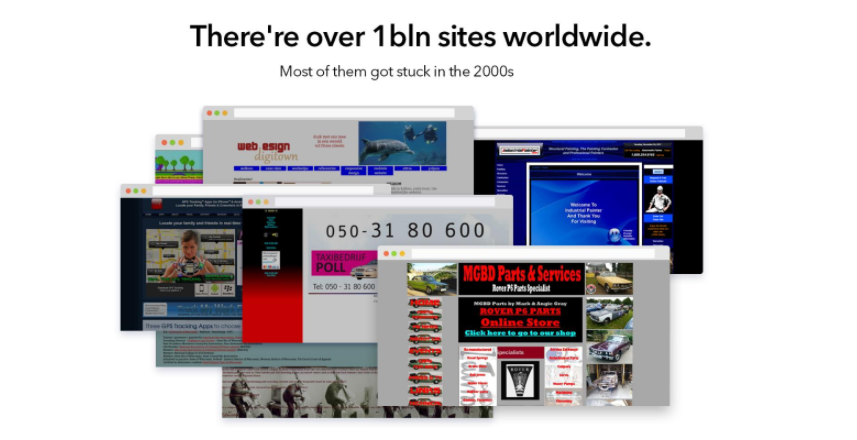
Like the web, technologies and our page building instruments have evolved, ways to design and code the same page element, in their turn, have changed too. So, you can feel like an archeologist surfing through websites built in different years and seeing that they contain similar units that were implemented in a variety of ways.
As a human, you understand that in a second. A machine needs to be taught to classify this: somehow, it should simulate a front-end professional that understands both how a page and objects on it look like and what the code says.

Status: closed testing by web professionals. Our system emulates the work that is manually done by a technical specialist at the early stages of website building and does it much faster. Right now our robot helps freelancers who make new website versions out of the old ones save time by importing content into the modern uKit website builder environment. These tests help us improve the skills of the machine by getting live feedback from experienced humans :)
Generative algorithm: creating different layout versions based on rules and user content.
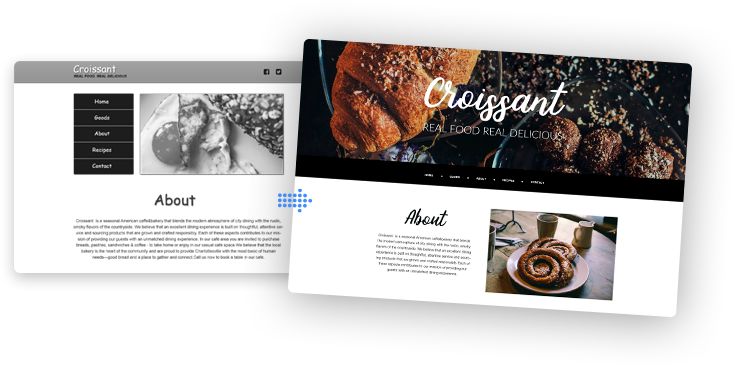
That’s the core part of the whole uKit AI project — providing not just modern front-end code but also giving a modern look to a website.
Many owners of small business websites lose competition for clients just because their pages look outdated: they may have great content but if its navigation or such things as 2000s style fonts, backgrounds and long texts with poor formatting make it hard to find interesting information in seconds, people will simply leave for another website.
Conversion of visitors into clients is the main goal for most small businesses presented online. So, up-to-date redesign is the first step to improve it. With algorithms, it’s faster.
So, when content is put into modern code and grid, the machine can shuffle and restyle it according to basic web design rules (the menu is easy to read, contacts are easy to find, etc) and modern trends (like the idea of giving more space and focus to visual content like images, etc).

Status: prototype.
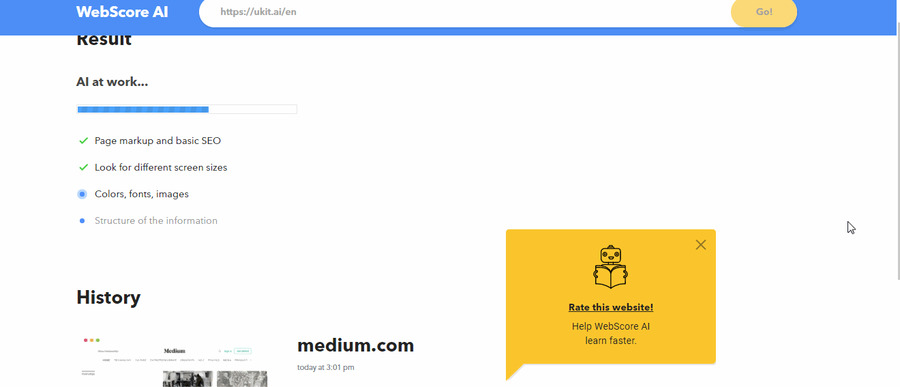
Scoring system: measuring the quality of design
While previously we emulated professionals by creating robots that are always at your service, in the final step we should create a robot capable of checking the design results and providing feedback to other systems in the same 24x7 mode.
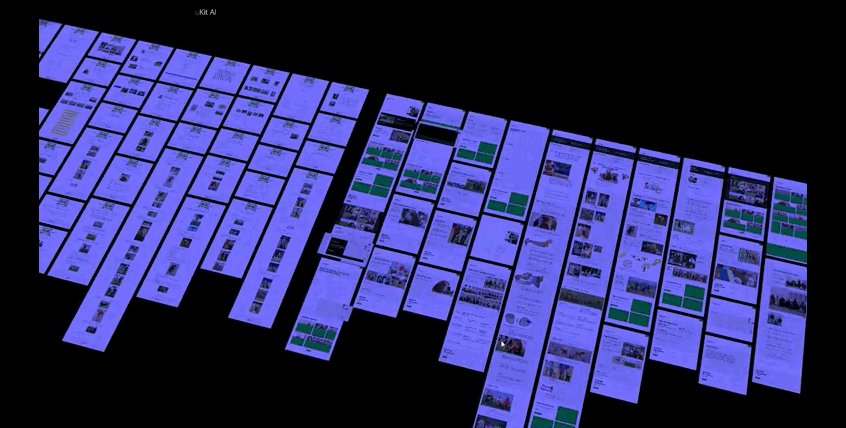
Yes, before a website owner will see it. Because, keeping in mind their main goal — making visitors love their website, we may show a design to something like a crowd emulation to be sure that the generative algorithm did its best.
As a result, we created a machine learning model that evaluates different designs the way real people do that. Trained on 10k websites, the model will become available as an independent service soon.

What’s Next?
We’ll be unveiling more exciting insights soon. While we continue developing each system before merging them, our team starts sharing details on how uKit AI works. Subscribe for new posts and stay tuned.


Your comment